I read, watched and listened to a lot of articles, books, blogs, websites, virtual communities… about the importance of responsive web design…
It seems important! At the end of the day, responding to changes in your user’s environment seems very Touristologisty to me!
Responsive web design is the brainchild of Ethan Marcotte. In a nutshell, we have to give answers to the following questions:
1) Which device is using any “Homus Organizativus” member of our chain of value?
Modern CSS give us “@media” to get an answer to this question. Then you can have a common design and complement it with specific designs for different devices (Desktop PC, tablet, smartphone, interactive television… you name it!)
2) Which is the best container (wrapper) for the content we want to deliver in this specific device?
Here, the answer is a flexible grid layout. That means using percentages instead of absolute numbers and a different combination of containers. Take this blog (the blog of the ones who fell in love with Touristology!) for instance.
As you can see, the big picture at the top disappears, you get a summary of two or three posts… it is like a lego construction where you reorganize the containers as you wish!
If you don’t have a mobile and want to give it a try, you can go to… There you can experiment with different models of mobiles.
3) Which content is better to display and in which way?
Is this big picture necessary? And this text? And…? Which is the appropriate size? We have to remember that connection speed is, usually, an issue for mobile users. So, you have to choose, wisely, what to show and in which size (again percentages can be a good solution)
How to know if the weight is a problem? We can use and get something similar to this:
You will get enough information for free to assess a solution: Average Load Time; Average Page Size. If you (like me) are the kind of person that thinks that going deeper is the way to go… you can view the HAR file for more information!
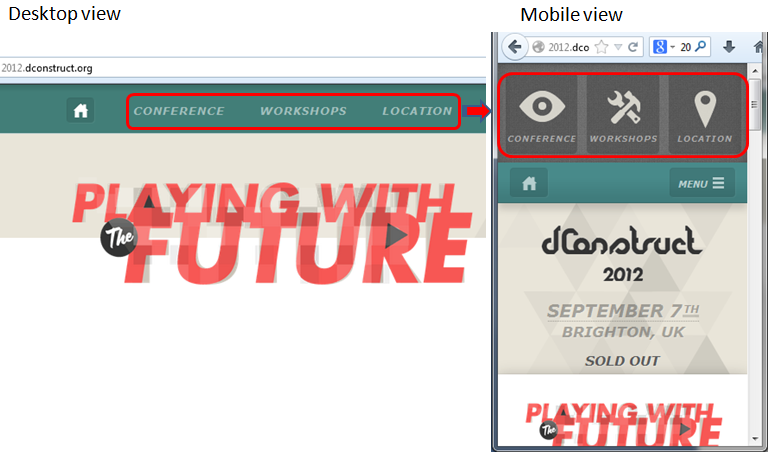
To me, one of the examples that best exemplifies Responsive Web Design is the transformation of a navigation bar from “text to click” to “pictures to press with your fingers”. See this picture from
I’m reading, watching, listening to a lot of information about the design, a lot about the devices, a lot about languages programs, a lot about how the cloud will change everything (IaaS, PaaS, SaaS) and… I strongly agree (more information here) BUT when will we begin to talk about the servuction inside this technology? Technology is like pipes… We need water! Technology is like veins… We need blood!
When will we begin to see applications dealing with responsive web, NOT ONLY adapting to the design but also to the servuction process?
Jordi, exactly, what do you mean with Responsive Web Servuction? Ummm you will have to wait until the next post, Touristologists!!! Meanwhile… What do you think I mean?



the information you are providing is meaning full i really like your blog
ReplyDeleteAwesome post. valuable information is here information.
ReplyDeleteThanks for sharing with us
Through this post, I know that your good knowledge in playing with all the pieces was very helpful. I notify that this is the first place where I find issues I've been searching for. You have a clever yet attractive way of writing. mtn car tracking device nigeria
ReplyDeleteThe responsive web designing within your post sharing details which is really impressive and interesting. Thank you so much for the share. Martjack Website Designing in Coimbatore | website online in coimbatore
ReplyDeleteGood information, very impressing post and I love the video
ReplyDeleteWeb Design Philippines
Good....information about responsive website designing.
ReplyDeleteBest Web Design Agency Bangalore
Nice Post.This Blog gives you very helpful and understanding information about Web Design & Development Services and also gives more info about CMS. For more information about Responsive Web Design and Development Services.
ReplyDeleteweb development company Sydney
ReplyDeleteThis information you provided in the blog that is really unique I love it!!
Mobile App Development Services in Pune
Software Companies in Pune
Wow Amazing blog. I have gained good knowledge about web design. Thanks for sharing useful information.
ReplyDeleteResponsive Design
Excellent website. Lots of useful information here, thanks in your effort! . For more information please visit
ReplyDeleteBest Website Design Company In Hyderabad
Very nice blog. It is too much helpful for a web designer because this blog includes all necessarily information about responsive web design & development. Thanks for sharing.
ReplyDeleteThanks for the post!
ReplyDeleteThis was very informative
Melbourne Web Designer
This is a great inspiring article. You put really very helpful information.
ReplyDeleteWeb development company Bangalore | Responsive web design company in Bangalore
Thanks for your great information, the contents are quiet interesting.I will be waiting for your next post. Web Developers in Bangalore | Website Developers in Bangalore
ReplyDeleteHello, an amazing Information dude. Thanks for sharing this nice information with us. Bespoke web design
ReplyDeleteNice and helpful information provided by you. Thanks Buddy. Web Design Company in Bangalore | Web Development Company in Bangalore
ReplyDeleteI think this article will fully complement you. Please continue
ReplyDeletepublishing helpful topics like this. Regards, from Web Design
Brisbane
Custom Software Development Brisbane
Web Development Brisbane
A great deal of important guidance provided by you. I am sure this might be useful for many seekers. Continue posting this noteworthy articles and keep us updated.
ReplyDeleteWebsite Design Agency | Website design company
Excellent Post. Thanks For Sharing. For more Information Visit On Our Website Website Design and Development Company in Delhi
ReplyDeleteThank You For sharing usefull Information. Please keep sharing
ReplyDeleteWeb Design and Development Company Nagpur
Hi,
ReplyDeleteThanks for sharing a very interesting article about Responsive Web… Servuction (part 1)! This is very useful information for online blog review readers. Keep it up such a nice posting like this.
Regards,
WondersMind,
Web Design Company Bangalore
Excellent information with unique content and it is very useful to know about the information based on blogs Web Designing Company in Bangalore | Website Development Company in Bangalore | Website Design Companies in Bangalore
ReplyDeletethanks to give the informative content..
ReplyDeletevisit also at Website Designing Company In Delhi
The blog was absolutely fantastic! Here Lots of great information regarding Web Design & Development. Which can be helpful in some or the other way. Thank you for sharing this blog.
ReplyDeleteGreat Tips! Sometimes a single helpful and informative post.
ReplyDeleteweb design companies chicago
Web Development Company Chicago
First this is a really Creative and Unique Article. Well, the main reason of me sharing my post here is that, We being the Digital Marketing Company In India are open for Partnerships with Mobile App Development, Website Development and Graphics related company !
ReplyDeleteGet in touch with the Digital Marketing Services In India for more information
Read our case studies that will help to know our awesome expertise in web development and mobile app development. Let's greater run on success way!
ReplyDeleteIt is a great sharing me...I am very much pleased with the contents you have mentioned. I wanted to thank you for this great article. I enjoyed every little bit part of it Granite Benchtops Sydney,Marble Slabs Sydney
ReplyDeleteThanks for sharing this example of responsive web designs with us! I have not ever seen like this post as in this having superb explanation and the tricks to implement them. Keep to sharing.
ReplyDeleteYour work is very engaging! Amazing piece and is worth reading and sharing. Hoping for more of this kind of work of yours author. Meanwhile. If you are interested and looking for web design companyFeel free to check and visit our site. Thank you and Godbless!
ReplyDeleteGood information shared by you. Visit here, If you are looking Web development company in canada
ReplyDeleteInformative post. Thanks for sharing.
ReplyDeleteWeb Development Company in India
very good informative knowledge you are providing with your blog that was so good i have also same like that blog if you want to read so click here to read my blog xclick here to read same like that blog Best Website Designing Company In Delhi
ReplyDeleteThanks a lot.
ReplyDeleteWeb Tasarım
Tekirdağ Web Tasarım
Excellent website. Lots of useful information here, thanks in your effort! . For more information please visit.
ReplyDeleteWebsite Development Company In Bangalore | Website Design And Development Company In Bangalore | Website Design Company In Bangalore | Website Designing Company Bangalore
nice blog, thanks for the info Best Web Development Company
ReplyDeleteGreat information...Your post the very informative i have learned some information about your blog thank you for Sharing the great information.....
ReplyDeleteWeblife Infotech Pvt. Ltd.
Love the content you have shared, its very helpful for us.
ReplyDeleteBest Web Design Company in India
Thank you for the informative posts here. This is great.
ReplyDeleteWebsite Design Coimbatore
This comment has been removed by a blog administrator.
ReplyDeletesuch a nice blog, shared useful informations. We are an app development company located in chennai.Mobile app developers in chennai
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteNice Post Thanks For Sharing
ReplyDeleteWebsite Designing Company Melbourne
This comment has been removed by a blog administrator.
ReplyDeleteThank you for very informative article Thanks Buddy
ReplyDeleteIf you are looking for web development services, look no further. Branches Marketing Solutions are a top-rated website development company. We offer custom web development services that meet your goals & budget. Contact us for more info.
Exclusive post. Thanks for sharing.
ReplyDeleteProduct Design Services
Hey such a great article post in this blog.
ReplyDeleteIts's very important for me thanks for sharing it.
You can visit here for Ecommerce website development company in Delhi
Hey Your article post in this blog page is very useful for me. You define this topic awesome. Thanks for sharing it. Get here all details regarding 5 tips for outstanding e-commerce website design and Ecommerce website development company in Delhi
ReplyDeleteThank you so much for having such a nice and entertaining stuff for us. I really enjoy your blog and the way you have describe your content.
ReplyDeleteAuto Repair Shop website design
Many thanks for this particular info I was basically browsing all Search engines to discover it! web designer Brisbane
ReplyDeleteHey thanks for sharing a great article post in this blog page. You can visit here for Ecommerce website design and development covers all the activities aimed at the creation, maintenance, and evolution of a web store. We develop custom eCommerce Websites and SEO Friendly Websites Service at Reasonable Price. Click here for Ecommerce website development company in Delhi
ReplyDeleteArticle is so convincing on Website designing services delhi You’re doing a great job, Keep it up.
ReplyDeleteThank you for sharing with us Responsive Web… Servuction (part 1)! your content is awesome and informative. check out our website Awesomus Creations, and Awesomus Creations is a website and business development company located in Hyderabad, India. We are one of the best Websites and Mobile Apps Development companies in the market with a top success rate with high skill and experience. best web development company in india
ReplyDeleteCheck out the our Services and projects and more.
Thanks for sharing amazing information. web development company in india
ReplyDeleteI’ve been surfing online more than 3 hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. Personally, if all webmasters and as you did, the web will be a lot more useful than ever before. Best of luck for the next! Please visit my web site scalpdesigns.com. Best Affordable Websites Auckland service provider.
ReplyDeleteReally glad to read this post. Expert web developers from Web designLtd. offers affordable web design services for businesses across the UK. For more info website design company, Free Phone 0800 009 6292.
ReplyDeleteweb design application
You are sharing great knowledge with us. Thank you so much for this. If you want to grow your company's brand recognition in the desired marketplace, visit Web Development Company Blog for more info.
ReplyDelete
ReplyDeleteNice blog! Thanks for sharing this valuable information
Angularjs Training in hyderabad
Angularjs Training in Gurgaon
ReplyDeleteGood Post and informative one. Thank you for sharing this good article.
Visit link
Web development services in pune
Visit link
Best Web Design Company in Pune
Visit link
Best SEO Company in Nagpur
Visit link
Best Web Development Company in Nagpur
This is really an awesome article. Thank you for sharing this.It is worth reading.
ReplyDeleteGoogle Adwords service provider India
Quite informative blog. Looking forward for reading more...
ReplyDeleteWeb Design Company
Nice post & love to hear more from you!
ReplyDeleteResponsive Web Design Services
I am glad to gain this remarkable information from you. I have found here lots of interesting information for my knowledge I need. Thanks for sharing this amazing post.
ReplyDeleteEcommerce Development Company
Nice blog.
ReplyDeleteAppreciate your thoughts.
Thanks for sharing...
Dubai web design
Fantastic post,keep up the good work.
ReplyDeletenice post , Thanks For sharing . Are you searching for any inexpensive Digital Marketing Company in jaipur? We are here
ReplyDeleteDigital Marketing Solution
This tutorial provides a treasure trove of information about responsive web design. You’ve really proved your mettle as being a very reliable blogger. Keep it up! Wordpress website cost
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis on-screen tutorial is too good. You are such an incredible problem-solver. I like your work ethic. Keep up the good work. Cisco Distributor Saudi Arabia
ReplyDeleteIt is also good that we are researching responsive web design so that we can expand our knowledge about it even more. This topic covers a lot, and I believe if we try to watch and read about it, we will be successful as web designers.
ReplyDeleteLocal citations
Responsive web design is crucial for an optimal user experience across devices. We, as a leading ecommerce app development company, understand the crucial role it plays in crafting flawless user experiences across all devices. This article covers all the essential things about responsive design.
ReplyDeleteIt is also good that we are researching responsive web design so that we can expand our knowledge about it even more. This topic covers a lot, and I believe if we try to watch and read about it, we will be successful as web designers. for more infor mation click here web designing company in dubai!
ReplyDeleteThank you for sharing this blog with us. SEO Consultancy Services in UK Hopefully you can give the article a good benefit to us.
ReplyDelete"I really enjoyed reading your blog post! The way you explained the concepts was clear and easy to follow. This post is awesome. I have subscribed to your blog. Thanks for sharing.
ReplyDeleteIf you want to know about a Website Design and Development Company, then you can Enroll Now:
Best Responsive Website Design and Development Company Lucknow."
Thank you for sharing useful information.
ReplyDeleteCreating an engaging author website enhances your online presence significantly.
website design michigan
Thanks for share this information with us this will help a lots of people if you are searching for seo company in delhi visit their.
ReplyDeleteGreat post. Thanks for sharing.
ReplyDeleteGolang App Development
Very informative post on responsive web servuction! 🌐💡 It’s interesting to see how user experience and service delivery intersect in the digital space. This concept is especially relevant for businesses aiming to optimize their online presence across devices.
ReplyDeleteFor Amazon sellers looking to enhance their product visibility and customer experience, partnering with Expert Amazon Product Listing Catalogue Services in Coimbatore Can make a huge difference in boosting conversions and sales. Great content—looking forward to Part 2!
Nice articles and your information valuable and good articles thank for the sharing information affordable web design
ReplyDeleteThanks for sharing this wonderful content.
ReplyDeleteapp development company in dubai
This is a well-written and informative post that clearly highlights the importance of responsive web services in modern development. The explanation is simple, easy to follow, and useful for developers and businesses alike. Many of the points you’ve covered are also essential in custom App Development, where adaptability, scalability, and smooth user experience are critical. Thanks for sharing this helpful content.
ReplyDelete